- Vanilla Documentation: Where you can find docs and self-serve how-tos on Vanilla's features and add-ons
- Vanilla Blog: Where you'll find articles on various community topics - things like theme tips, advice on dealing with trolls, and spammers. N.B. When you first search the blog, you may not find what you're looking for, click on the "Search on Google" link to find older, but still relevant results.
- Vanilla Library: Where you'll find things like case studies, guides, vidoes etc.
Of course your Customer Success Manager will always be happy to hear from you and help you find whatever information you're looking for, so feel free to shoot them an email whenever you need.
Basic Vanilla Theming
One of the most important things to take care of when building your community, is your branding. You want to create a space for your customers that is welcoming and familiar, and you want your community to feel like a natural part of your offering. With Vanilla, you're able to use one of our out-of-the-box theme to build your own basic theme. If you have team members familiar with HTML & CSS, they can make customization using our Customize Theme and Pockets add-on.
Below you'll find the basic info about Vanilla's theming features.

Basics :
Out-of the Box Themes: You've probably already noticed that Vanilla has a set of out-of-the-box themes that you can use or build on top of. Know that our Bootstrap 3, Deflector and Cornerstone Themes do offer additional theming options (a new section in the side pannel will appear for "Theme Options" where you can select a different colour scheme/font combo.
Branding: From there you can set a banner image, share image & favicon in the Banner section of your Dashboard settings :
Avatars : You can also choose a default avatar for your users : Alternatively I can enable a plugin for you call Avatar Pool, which allows users to pick from a select set of avatars.
Notification Emails : By default our welcome and notification emails are pretty bland, BUT you can enable HTML emails and select colours and images to format these
Layout : You can try different layouts for your categories, discussions and homepage in the Homepage section of your Dashboard Settings

Customizations :
Pockets : Pockets allows you to use random bits of custom HTML, CSS and javascript across your forum. This will allow you to create things like a custom header or footer, a Twitter or news feed, or banner ads. You can also use it to install Google Analytics on your forum. Video + Blog Post
Modules : In Vanilla, modules are building blocks that are functional blocks already built into the product and these can be added to your theme.
Here is a blog post that outlines the various modules you can use in your theme, but I’ve also included here a bit more information + examples for you.
Here are the various modules that can be used in your theme -
One module that is required is the MeBox. You can change the location of this and it can be customized somewhat, but the box itself must remain. It’s key to providing you and your team access to the Dashboard, and for your users to access their inboxes, notifications and profile. It’s also where they would log-out.

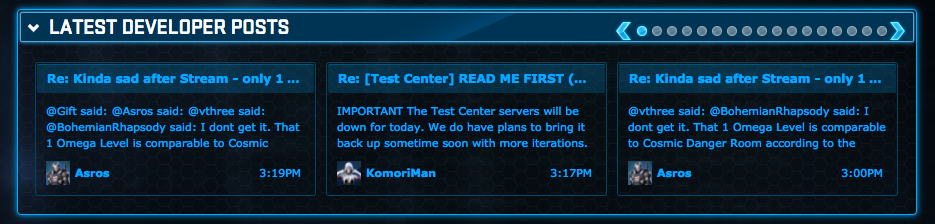
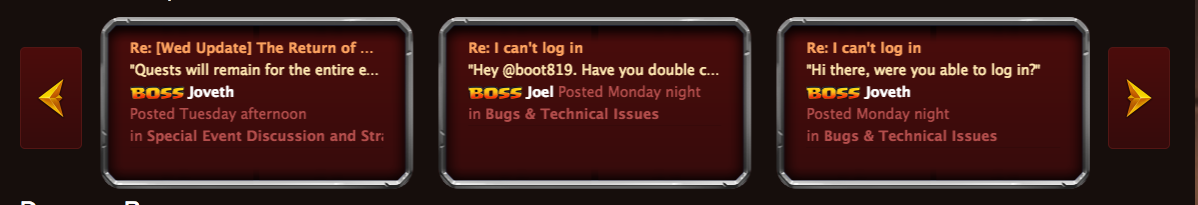
Promoted Content Module: The promoted content module lets you show content based on your select criteria. For example, content promoted through reactions, or the last 5 discussions from an admin. If you will be using this module, you’ll want to set the selector criteria to be used (i.e. what type of content should appear here) :


- role: Author’s Role - Posts by authors of a certain Role (Admin, Mod etc.)
- rank: Author’s Rank (requires Ranks plugin to be enabled) - Posts by authors of a certain Rank
- category:Content’s Category (URL slug name) - Content from a particular category
- score: Content’s total number of point (requires Reactions plugin to be enabled) - Content that has received the most positive reactions
- promoted: is content promoted (requires Reactions plugin to be enabled) - Content that has been reacted to using the “Promote” reaction.
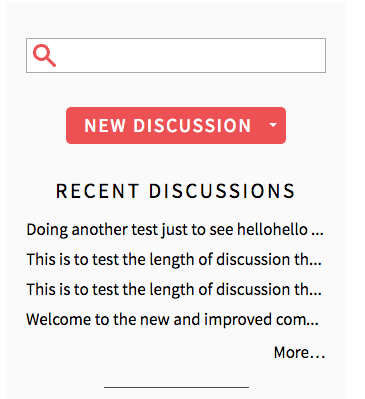
Recent Discussions Module: This module will let you list the most recent discussions. You can see an example of this on your forum already on the “Recent Discussions” page. But theoretically you could place this type of content in the sidebar on the category landing page, for example.
For this we would just need to know how many results you would like to show up in that list - the 5 most recent posts for example.

- This is an example of the Recent Discussions Module in a sidebar.-
Recent Activity Module: If you add this module you can show the latest activity, from people joining, or getting a badge or more. We do have an Activity Page on the forum, but like Recent Discussions, you could add this in the sidebar for example.
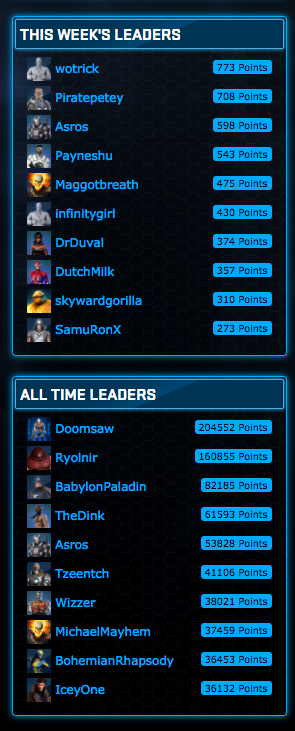
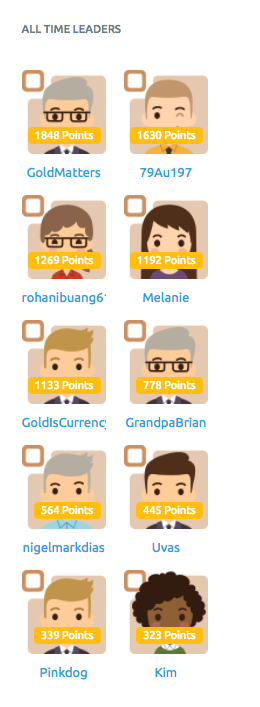
Leaderboard Module: Here you can see which users have accumulated the most number of points in the forum.